windows 환경에서 github 블로그를 만들고, jekyll 테마를 설정하는 과정에서 많은 오류를 겪었습니다. 이전에 올라온 jekyll chirpy 관련 블로그에서 다루지 않은 내용 위주로 적어보겠습니다. 이 글은 chirpy v5.3.1을 기준으로 작성했습니다.
개발 환경 세팅하기
window에서 jekyll을 사용하기 위해서는 ruby, jekyll와 git을 설치해야 합니다. ruby에서 ruby+devkit 버전 중 최신 버전으로 운영체제 비트에 맞게 다운로드합니다. 설치 후 cmd창이 하나 뜨면, 엔터를 누르면 됩니다.
ruby 설치가 완료되면 cmd 창에서 다음 명령어를 입력해줍니다.
gem update
gem install jekyll bundler설치가 끝나고 cmd 창에서 jekyll -v을 입력했을 때, 정상적으로 버전이 출력되면 됩니다.
git은 git에서 다운로드 받을 수 있습니다.
설치 후, 사용자 등록을 해줍니다. <name>, <email>부분을 수정해서 아래 명령어를 입력하면 됩니다.
git config --global user.name "<name>"
git config --global user.email "<email>"chirpy fork 하기
chirpy에서 내 저장소에 chirpy 테마를 fork 합니다. 이 때, 저장소 이름은 <github-id>.github.io 로 설정합니다.
로컬에서 설정하기
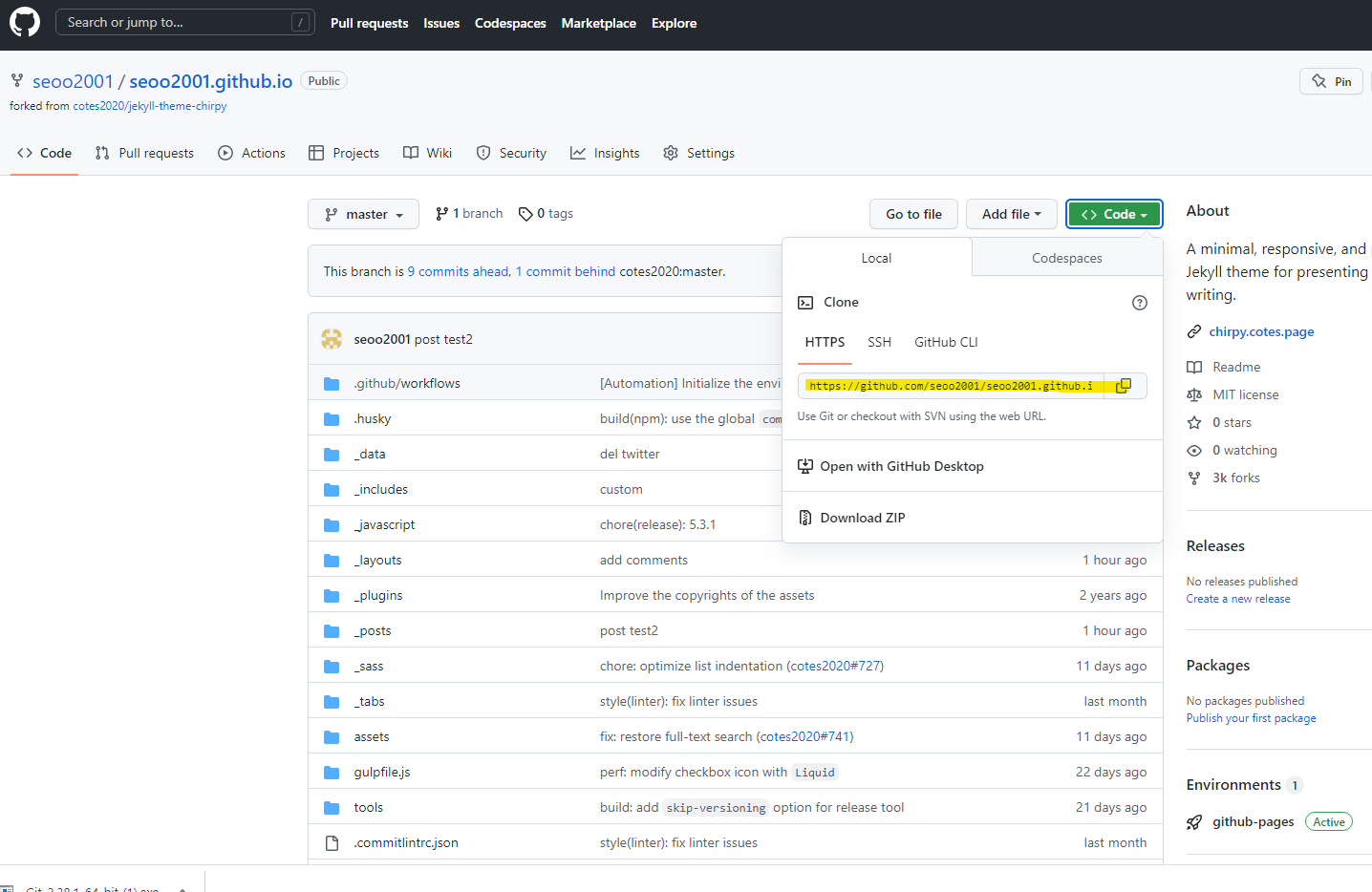
먼저 깃허브 저장소를 로컬 폴더에 clone해야 합니다. 먼저 github 저장소에서 링크를 복사해둡니다.

적당한 위치에 빈 폴더를 하나 생성 후, 새로 생성한 파일 경로에서 cmd창을 열어줍니다. 그리고 복사한 링크를 넣어서 아래 명령어를 입력해줍니다.
git clone https://github.com/<username>/<username>.github.io.git폴더에 파일이 복사되면, 이전 cmd창에서 그대로 아래 명령어를 입력해줍니다. bash tools/init.sh는 .travis.yml, _posts을 삭제하고, .github/workflows/pages-deploy.yml.hook에서 hook을 제거해줍니다.
cd <username>.github.io.git
bash tools/init.sh그리고 bundle을 설치해줍니다.
bundle installwindow에서 bundle을 사용할 때, Linux 운영체제가 아니라서 발생하는 오류가 있습니다. window 환경이라면 아래 명령어를 입력해줍니다.
bundle lock --add-platform x86_64-linux마지막으로 _config.yml 파일을 수정해야합니다. 따로 에디터가 없으면, 메모장으로 수정 가능합니다. 일단, url 부분에 <username>.github.io를 입력해줍니다. 나머지 부분은 나중에도 수정이 가능하니, 먼저 url만 수정하겠습니다.
github에 push하기
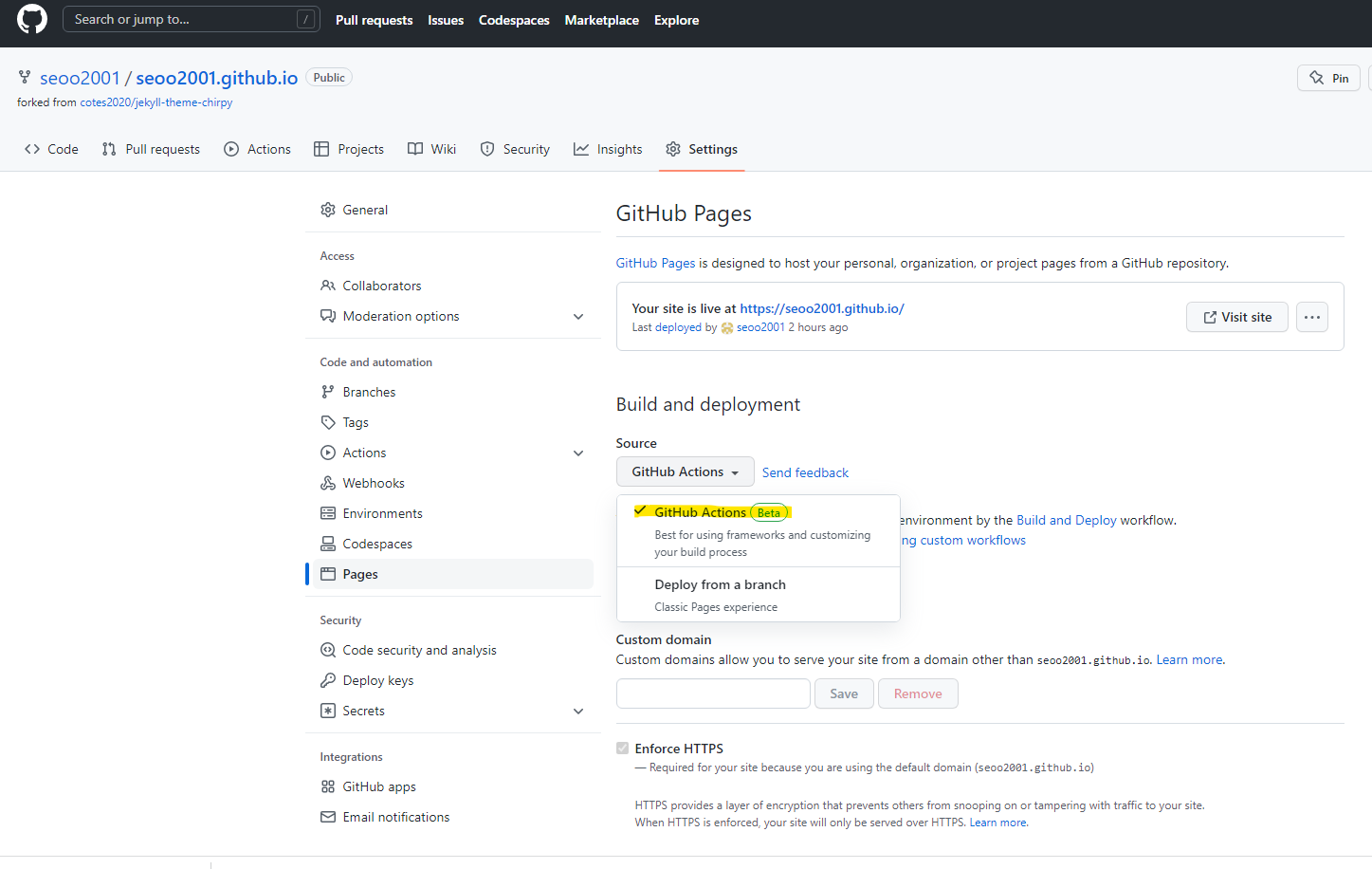
블로그 생성의 마지막 단계입니다. 먼저 깃허브 저장소에서 페이지 source를 변경합니다.
이전 블로그들에서는 위 과정을 생략하고 나중에 brunch를 gh-pages로 바꿉니다. 윈도우에서 v5.3.1 chirpy를 설치하면 계속 gh-pages brunch가 생성되지 않는 현상이 발생해, 위 방법을 사용했습니다.

로컬 폴더에서 깃허브 저장소에 모든 파일을 push해줍니다.
git add .
git commit -m "start blog"
git push깃허브에서 Action이 끝나면 https://<username>.github.io에서 블로그를 확인할 수 있습니다.
추가적으로 발생하는 오류는 댓글을 남겨주시면 답변드리겠습니다.